Como Somar Datas com Ionic 5 e PHP?
Veja como desenvolvemos um aplicativo de Somar Datas com Ionic 5 e PHP
Atualizado: 31/12/2020 - 10:12 | Cadastrado: 20/09/2020 - 23:09Olá, tudo jóia?
Neste post vou mostrar como fazer um formulário do zero no Ionic 5, que Soma Datas para retornar a quantidades de anos entre ambas.
No projeto também criei uma pequena API que é responsável por fazer esse cálculo. Então, o aplicativo no Ionic envia a solicitação para a API no servidor PHP que retorna a resposta em JSON.
Chega de papo e vamos lá!
Primeiro vamos criar um projeto em branco no Ionic:
ionic start nomeProjeto blank
Depois da criação do projeto é hora de iniciar o servidor do Ionic com o comando:
ionic serve
Agora acessamos o arquivo src/app/home/home.page.html e montamos a seguinte estrutura:
1 - Explicando:
Criamos os campos "ion-input type=data" para o usuário informar a data inicial e final, também colocamos a diretiva "[(ngModel)]" que liga o formulário ao modelo.
No "ion-button" criamos "on-click="submit()" para chamar o método do model e tratar as datas.
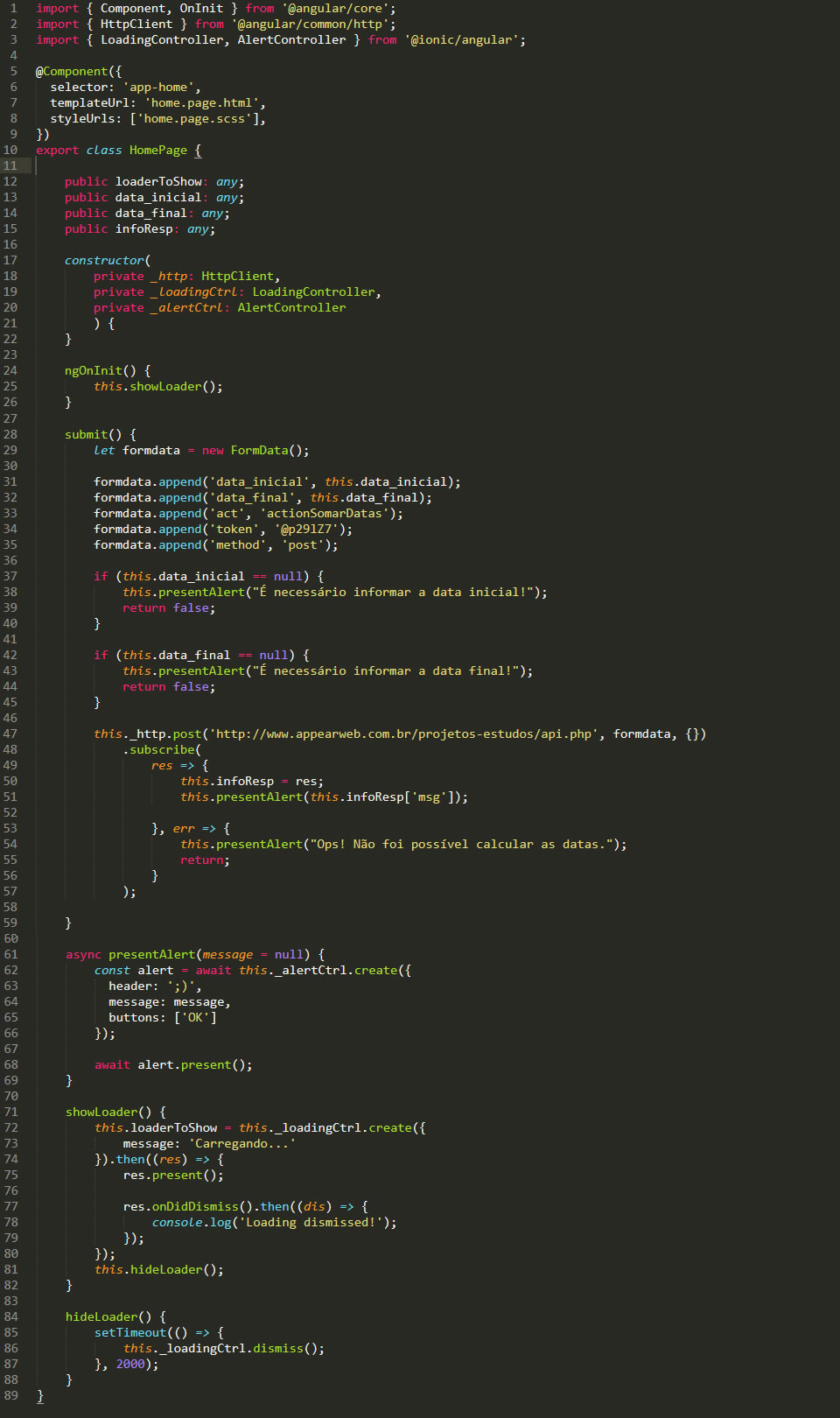
Chegou a hora de editarmos o arquivo src/app/home/home.page.ts e deixarmos semelhante a este:
2 - Explicando:
No início do arquivo home.page.ts importamos os plugins:
OnInit - É utilizado para carregar a função showLoader() ao abrir a Home.
HttpClient - É utilizado para fazer a solicitação no servidor PHP via post HTTP, passando parâmetros.
LoadingController - É utilizado para criar a mensagem "Carregando..." no momento que o aplicativo estiver carregando informações.
AlertController - É utilizado para informar uma mensagem para o usuário, no caso, resultado do cálculo ou uma resposta do servidor PHP.
Nas linhas 14, 15, 16 e 17 criámos os atributos abaixo e atribuímos um valor vazio a elas:
public loaderToShow: any
public data_inicial: any
public data_final: any
public infoResp: any
Na linha 19, no constructor injetamos os plugins para usarmos nos métodos criados. Um o método submit() é responsável por enviar os dados recebidos no Ionic e passá-los ao servidor PHP. Primeiro crio uma instancia do objeto FormData() na linha 33.
Depois vamos atribuindo os valores abaixo no objeto:
formdata.append('data_inicial'
formdata.append('data_final', this.data_final) - Valor recebido vindo do formulário do Ionic;
formdata.append('act', 'actionSomarDatas') - Utilizado para o servidor saber qual cálculo utilizar;
formdata.append('token', '@p29lZ7') - Token utilizado para apenas o aplicativo acessar o servidor
formdata.append('method', 'post') - Método utilizado no formulário do Ionic. Depois das validações o plugin HttpClient é utilizado, lembrando que ele foi está setado pelo método construtor no atributo "_http".
No "_http" informamos o caminho do servidor e os dados do formulário que recebemos, na chave vazia é possível informar valores headers, mas não vamos utilizar. Então ficou da seguinte maneira:
this._http.post('http://www.
Na próxima linha (52), encontramos o "subscribe" que recebe a resposta do servidor e a retorna no "res". Aproveitamos e já adicionamos a resposta ao atributo "InfoResp" (linha 54) e informamos o usuário através do método presentAlert passando a mensagem que o servidor nos deu (linha 55).
Se por um acaso acontecer alguma instabilidade e o plugin não conseguiu se comunicar com o servidor, então é retornado o erro "err" e informamos o usuário: "Ops! Não foi possível calcular as datas".
Também não podemos esquecer do arquivo src/app/app.module.ts, devemos deixá-lo desta forma: 
3 - Explicando:
Devemos importar no app.module.ts o plugin HttpClientModule (linha 12) que havíamos falado na explicação 1.
Agora é necessário adicioná-lo no imports[] conforme na linha 18, com a programação do Ionic 5 concluída agora é hora de programarmos o servidor.
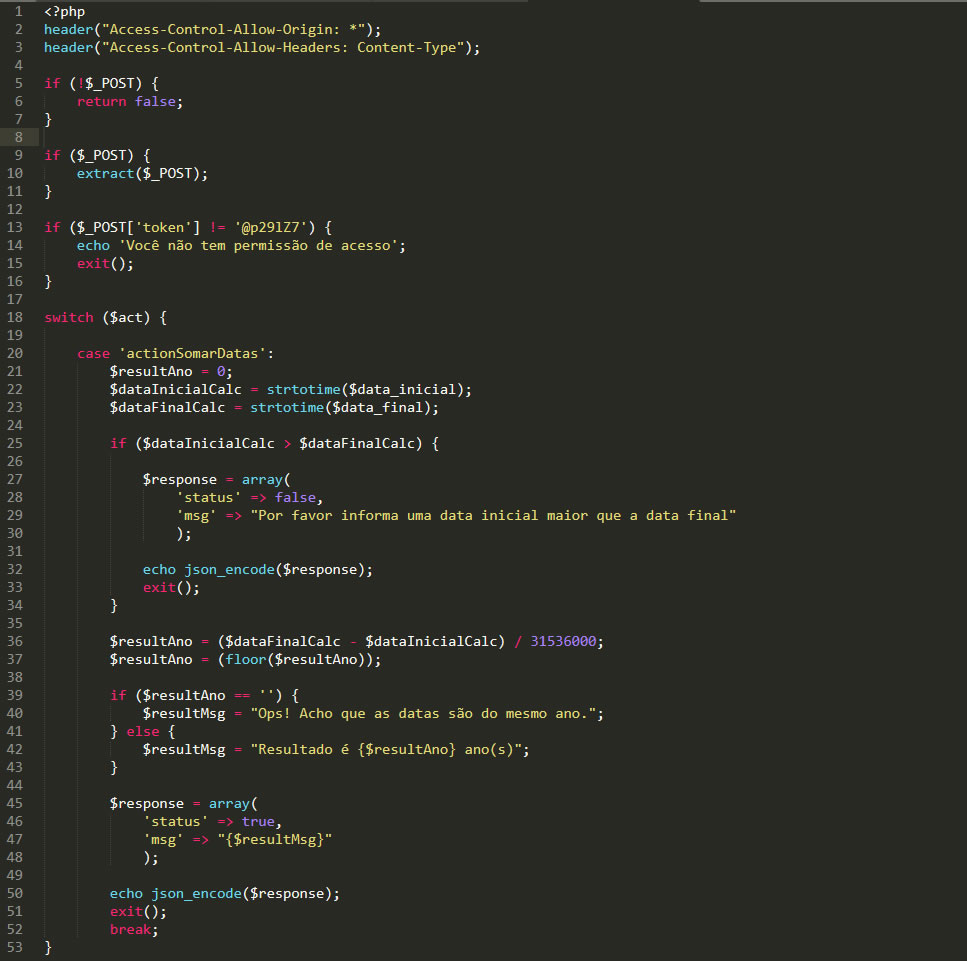
Lembrando que a versão do PHP da API é 5.6 e deve ficar desta forma:
4 - Explicando:
Na API PHP fazemos o tratamentos das datas a partir da linha 20, lembrando que normalmente quando trabalhamos com somas de datas devemos convertê las para segundos, assim utilizamos a função "strtotime" conforme as linhas 22 e 23.
Na linha 25 caso a data inicial seja maior que a data final não devemos prosseguir e então a mensagem "Por favor informar uma data inicial maior que a data final" é exibida.
Na variável "$response" é atribuído um array() com a key "msg" e a mensagem, na linha 32 convertemos o array para json com a função "json_encode()".
Exatamente na linha 36 fazemos a subtração da data final menos a data inicial e em seguida dividimos por o total de segundos que existe em um ano: 31536000. Caso não de valor inteiro,tratamos com a função floor() na linha 37.
Com o resultado em mãos retornamos a resposta na linha 45 dentro do array() da variável "$response" e na linha 50 convertemos para json.
Caso queira, também pode acessar a API no servidor da Appear Web pela seguinte URL:
http://www.appearweb.com.
Nas deste post, focamos explicar os pontos mais complexos, as áreas mais simples deixamos por sua conta.
Espero que tenha dado tudo certo e obrigado por acessar este post, valeu!

Ganhe dinheiro com seu Blog
Saiba Mais